Dynamic Images
Widget components can display raster and vector images provided in a number of formats. Images can be updated upon external events and state changes.
Basic operations that can be used to manipulate images on-the-fly include alignment, flipping, rotation, colorization, and more.
Vector drawing component supports extended Scalable Vector Graphics (SVG) images. Those images expose user-defined properties allowing affecting:
- Fill colors (e.g., element colors)
- Stroke widths and colors (e.g., outline strokes)
- Rotation angles (e.g., gauge arrows)
- Animation triggers (e.g., fan start/stop switches)
- Element positions (e.g., tank levels, damper positions)
- And many more (push button positions, etc.)
After creating an image in a regular vector graphics software, a designer can edit its XML template by adding named paths, elements and regions that will be exposed as component properties once this image is loaded into a widget. This will allow widget bindings to manipulate those properties, effectively starting fan rotation, shifting damper positions, rotating gauge needles, making buttons pushed and so on.
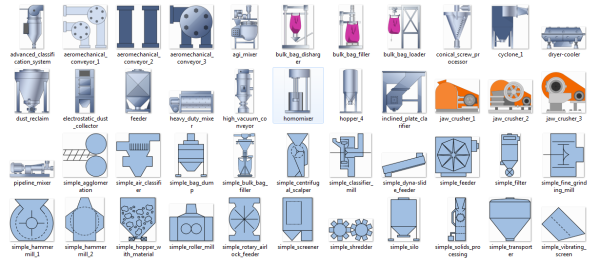
Some products based on AggreGate Platform come with libraries of dynamic vector images:
- AggreGate SCADA/HMI is bundled with thousands of automation symbols used for building HMIs
- AggreGate Network Manager ships with more than a hundred dynamic icons of routers, switches, firewalls, servers, and other pieces of IT infrastructure