Графики и диаграммы
Построение графиков и диаграмм в AggreGate функционально похоже на работу с динамическими таблицами - все они получают исходные данные из единой модели и динамически обновляются каждый раз, когда эти данные изменяются.
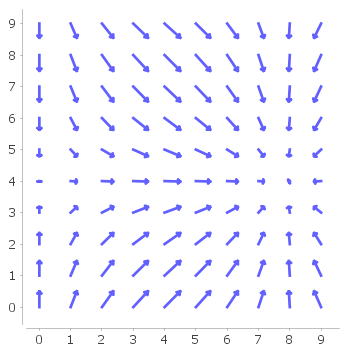
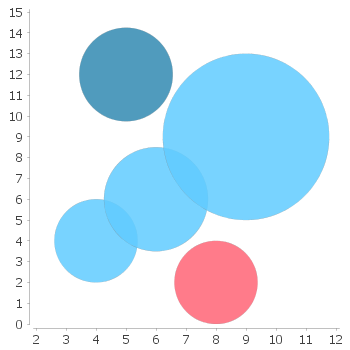
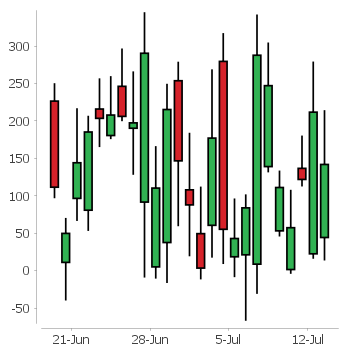
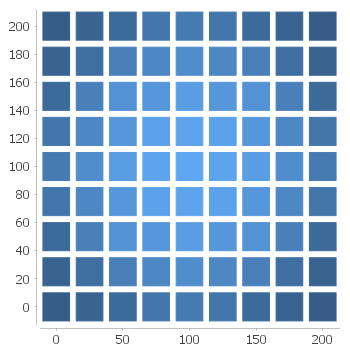
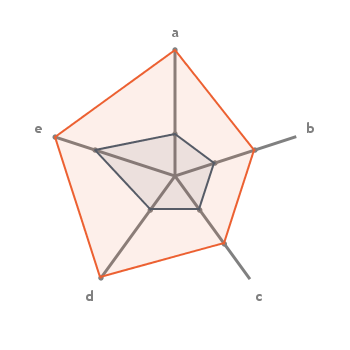
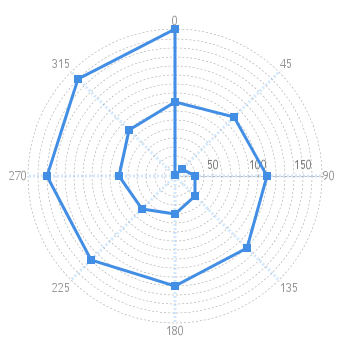
AggreGate поддерживает более 30 различных типов графиков и диаграмм. Каждый из них имеет тысячи настраиваемых свойств для представления информации именно в том виде, который вам необходим.
По типу исходных данных графики можно разделить на несколько видов:
- Динамические графики состояний. Графики этого типа показывают изменения некоторого свойства во времени. Они обновляются при каждом изменении свойства, а также могут загружать исторические значения из базы данных сервера или статистики.
- Динамические графики событий. Такие графики обновляются при возникновении определённого события, показывая на вертикальной оси какие-либо свойства данного события. Например, при срабатывании тревоги о превышении температурного порога, привязанный к данному событию график будет отображать все превышения температурного режима.
- Пользовательские графики. Графики данного типа создаются на основе любых пользовательских табличных данных. Данная концепция подобна любой электронной таблице, в которой диаграммы основываются на выборке данных из блока ячеек/диапазона значений. Пользовательские графики AggreGate также поддерживают динамическое обновление.
- Тренды. Под трендами в данном случае понимаются временные ряды, основанные на других временных рядах. Поддерживаемые тренды включают в себя линейную/степенную регрессию, скользящее среднее, процентиль и многое другое.
Графики могут одновременно отображать и исторические значения, и информацию, поступающую в реальном времени.
Вот несколько примеров исходных данных для пользовательских графиков:
- Табличное свойство устройства или модели
- Результат выполнения запроса
- Исторические события, отобранные по определённому критерию
- Любые структурированные данные, возвращённые скриптом
Поскольку график является обычным визуальным компонентом, он может быть привязан к другим системным элементам. Например, можно расширить функционал виджета с графиком, добавив функцию выбора периода обновления или отображения конкретного временного ряда. Также графики могут выступать в качестве элементов инструментальной панели.




















Свойства графиков и диаграмм
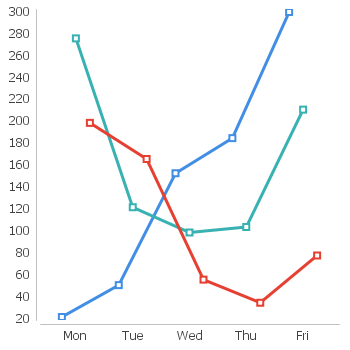
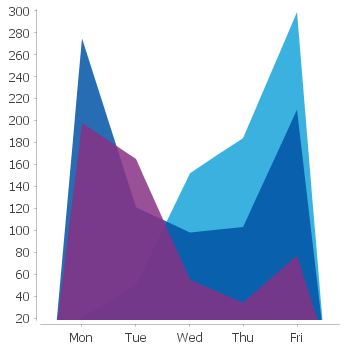
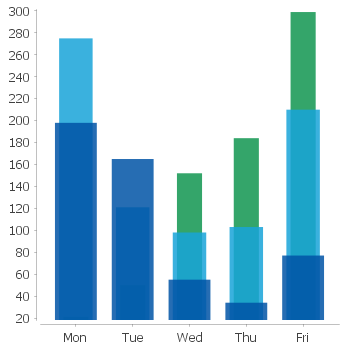
Графики и диаграммы в AggreGate могут быть крайне гибко настроены - возможности по изменению визуального отображения и поведения практически безграничны:
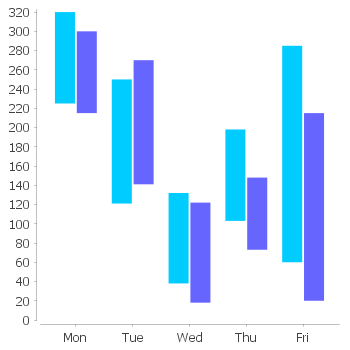
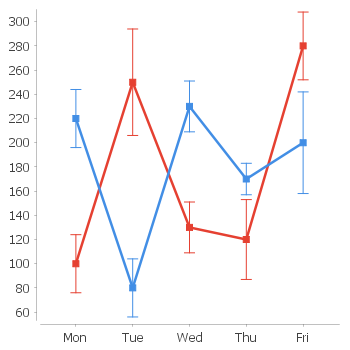
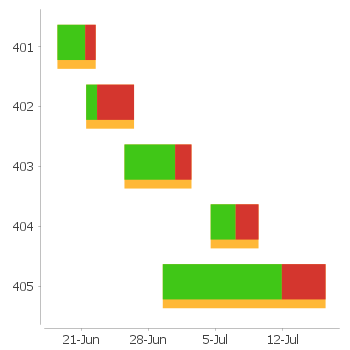
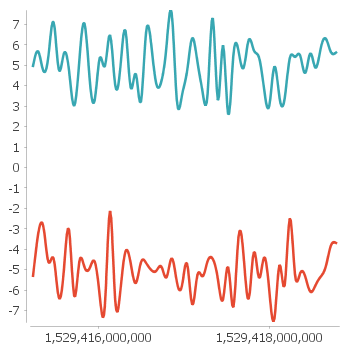
- Настройка цветов, штрихов, видов отрисовки (линейный, сплайн, ступенчатый, водопадный), заголовков, подсказок, сеток, маркеров, аннотаций и т.д.
- Добавление осей и серий данных
- Настройка единиц и периодов времени для графиков временных рядов
- Комбинирование графиков с использованием единой оси
- Тысячи опций для тонкой настройки
- Управление мышью (масштаб, позиция)
- Контекстное меню для настройки параметров, печати и экспорта