Релиз
6.2
Релиз
6.2
Выведите свой бизнес на новый уровень с помощью передовых цифровых решений для управления предприятием
Скачать AggreGate 6.2
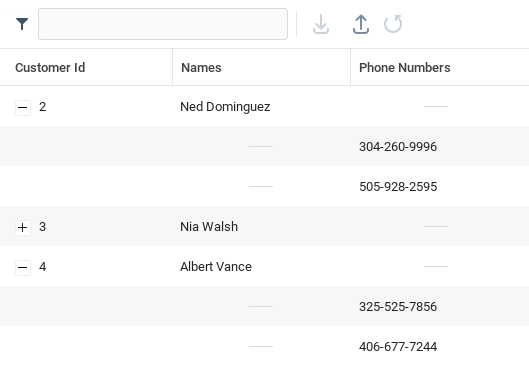
Продвинутое отображение данных в таблицах
Создавайте интерфейсы, позволяющие пользователям легко взаимодействовать с иерархическими данными на любом уровне с помощью вложенных таблиц и компонента «Пользовательское дерево». Первоначально для общего представления отображаются верхние уровни иерархии или дерева, и пользователи могут перейти на любой уровень всего несколькими щелчками мыши. Настройте вложенную таблицу, указав её поля, которые определяют иерархию, а компонент сделает все остальное.
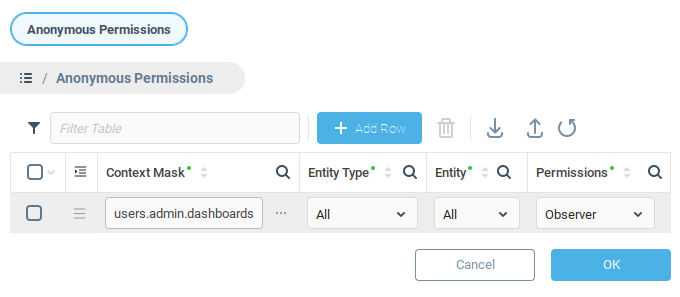
Предоставление публичного доступа к инструментальным панелям в вебе
Теперь вы можете превращать выбранные инструментальные панели в полноценный веб-сайт, предоставляя публичный доступ к ресурсам с помощью анонимных разрешений и избавляя пользователей от необходимости беспокоиться об учетных данных для входа в систему. Надежная система управления анонимными разрешениями позволяет точно настроить, какие инструментальные панели и ресурсы будут общедоступными, обеспечивая безопасность конфиденциальных данных.


Расширенные конфигурации инструментальных панелей в вебе
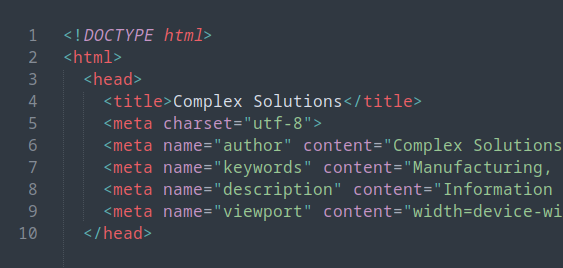
Теперь вы можете еще больше контролировать внешний вид и безопасность ваших веб-интерфейсов благодаря настраиваемым тегам раздела <head> генерируемой HTML-страницы и дополнительным HTTP-заголовкам для инструментальных панелей в вебе.
Кастомизируя раздел HTML <head>, вы можете подключить дополнительные файлы с CSS и JavaScript или указать мета-теги. Настраивайте внешний вид и функциональность инструментальных панелей в соответствии с вашими конкретными потребностями. Добавляйте HTTP-заголовки для введения дополнительных политик безопасности, контролируйте поведение кэширования и многое другое.
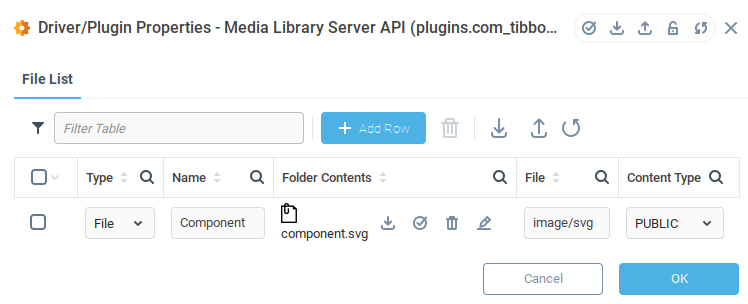
Библиотека мультимедиа / контента для веб-интерфейса
Сохраняйте, упорядочивайте и обслуживайте любые медиафайлы, такие как изображения и видео, непосредственно в AggreGate. Помимо использования в качестве типичных переменных Единой модели данных, доступ к ресурсам библиотеки можно получить через её HTTP API. Это означает, что вы можете легко интегрировать ваши медиаресурсы в компоненты инструментальных панелей на вебе и в любые другие приложения, поддерживающие интеграцию по HTTP API.


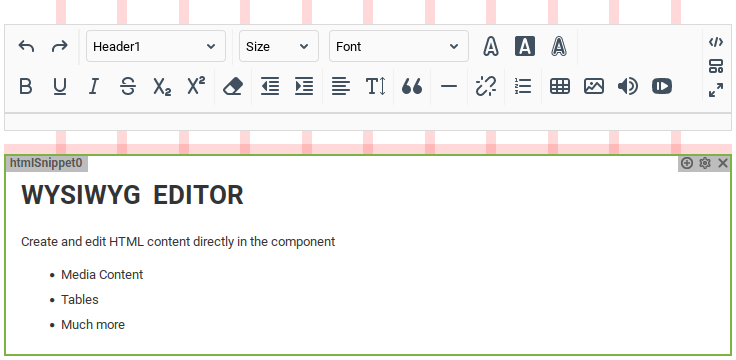
Расширенный редактор для компонента «HTML-сниппет»
Компонент «HTML-сниппет» теперь имеет редактор «Что видишь, то и получаешь» («what you see is what you get», WYSIWYG), позволяющий видеть и редактировать HTML-код сразу в том виде, в котором его будет отрисовывать веб-браузер.
Визуальное представление HTML-разметки, обеспечиваемое обновлённым редактором, позволяет редактировать и форматировать содержимое без необходимости обладать обширными знаниями HTML. Добавляйте текст, изображения, таблицы, стили и многое другое непосредственно в компонент «HTML-сниппет», будучи уверенным, что пользователи увидят результат именно таким, каким он был задуман.
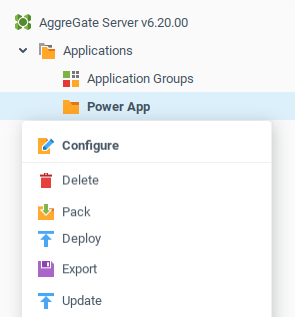
Значительные улучшения удобства использования контекста «Приложение»
Сделайте процесс разработки приложений беспроблемным и эффективным благодаря новым возможностям контекста приложений. Создавайте, делитесь, разворачивайте и обновляйте приложения в веб-интерфейсе всего несколькими щелчками мыши. Собирайте ресурсы в приложение и экспортируйте их как плагин или папку с конфигурациями ресурсов и шаблонами.
Экспортированными приложениями можно делиться через хранилище решений, систему контроля версий или простую передачу файлов, что упрощает их распространение среди пользователей.
Развёртывание приложения позволяет создать все его ресурсы на сервере, а как только будет установлена новая версия, функция обновления позволит обновить их до последней версии. Ненужные приложения и все их ресурсы могут быть безопасно и автоматически удалены так же легко, как и развернуты.


Новые компоненты пользовательского интерфейса
Обогатите свои приборные панели новыми компонентами — «Карусель» и «Список полей класса».
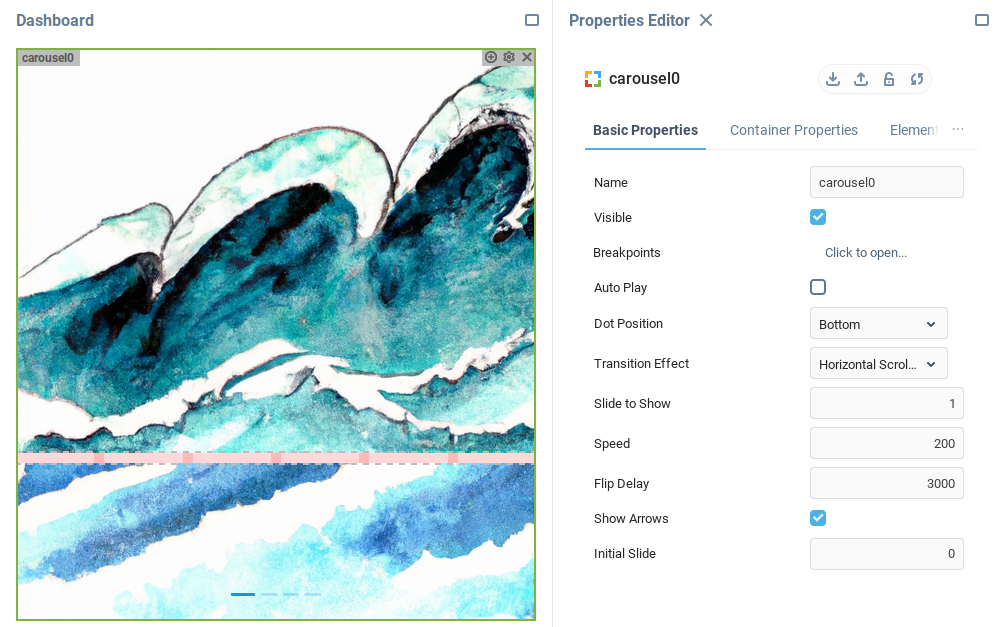
Компонент «Карусель» позволяет отображать один или несколько компонентов «Простая панель» на серии слайдов. Пользователи могут перелистывать их один за другим, что упрощает просмотр разнообразного содержимого благодаря удобно организованной форме представления. Демонстрируя продукты, изображения или другой контент, компонент «Карусель» обеспечивает элегантный и современный дизайн, чтобы впечатлить вашу аудиторию.
Компонент «Список полей класса» даёт пользователям взаимодействовать с одним или несколькими полями экземпляра класса, позволяя организовывать гибкий показ данных непосредственно из них.
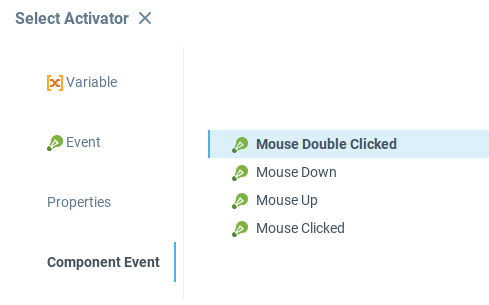
Дополнительные события мыши для всех компонентов инструментальных панелей в вебе
Создавайте богатый интерактивный опыт для своих пользователей с помощью дополнительных событий мыши, добавленных во все веб-компоненты. Независимо от того, используют ли пользователи мышь, сенсорный экран или любое другое устройство ввода, вы можете получить доступ к событиям щелчка, двойного щелчка, нажатия кнопки мыши (удерживания щелчка) и поднятия кнопки мыши (отпускания щелчка) для улучшения взаимодействия с вашими инструментальными панелями.