Release
6.2
Release
6.2
Take your business to the next level with cutting-edge digital enterprise management solutions
Get AggreGate IoT Platform 6.2
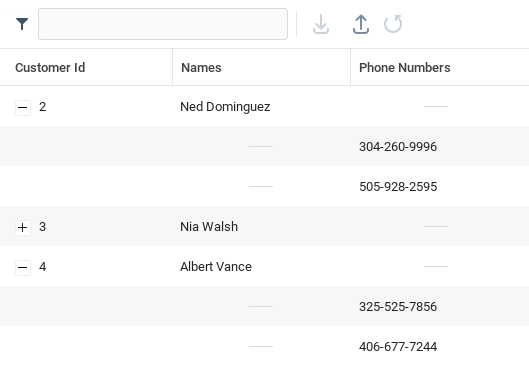
Advanced Data Display in Tables
Create interfaces that allow users to seamlessly interact with hierarchical data at any level using nested data tables and the custom tree component. The highest levels of the hierarchy or tree are initially displayed to give an overview, and users can drill down to any level with just a few clicks. Configure a nested table by specifying the fields of the table which define the hierarchy, and the component does the rest.
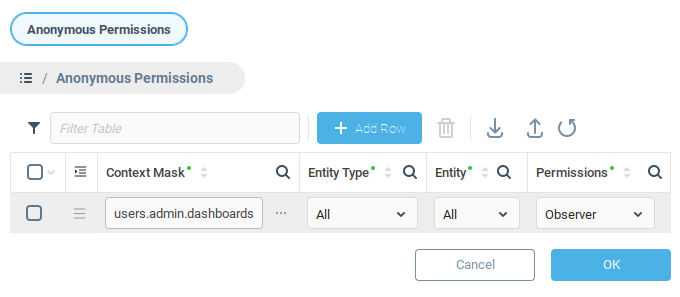
Easily Provide Public Access to Web Dashboards
You can now turn specified web dashboards into fully-featured websites by granting public access through anonymous permissions, eliminating the need for users to worry about login credentials. The robust system for managing anonymous permissions allows you to precisely configure which dashboards and resources are made public, ensuring sensitive data stays secure.


Extended Web Dashboard Configurations
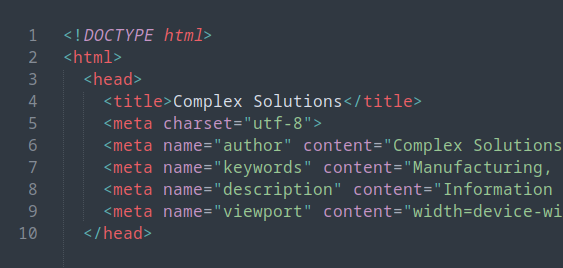
You can now customize the appearance and security of your published dashboards to an even greater extent. This is possible through configurable tags in the HTML <head> section and additional HTTP headers for web dashboards.
By customizing the <head> section of the HTML, you can include additional CSS stylesheets, JavaScript files, or meta tags. Tailor the look and feel of your web dashboard to meet your specific needs. Set up additional HTTP headers to introduce additional security policies, control caching behavior, and more.
Media/Content Library For Web UI
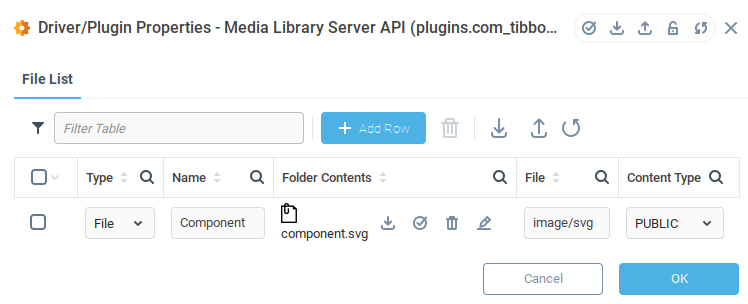
Save, organize, and serve any files, including media files such as images and videos, directly in AggreGate. In addition to being used as typical Unified Data Model variables, the resources of the Media/Content library can be accessed through its HTTP API. This means you can easily integrate Media/Content library resources into web dashboard components and any other application that supports HTTP API integration.


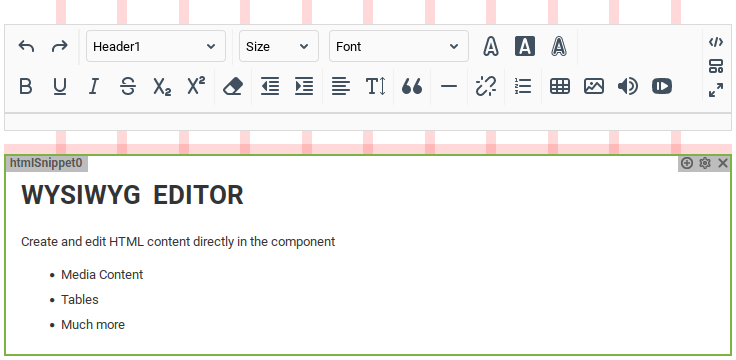
Rich WYSIWYG Editor for HTML Snippet Component
The HTML snippet component now boasts a "What You See is What You Get" (WYSIWYG) editor allowing you to see and edit the HTML code as rendered content.
The visual representation of the HTML content provided by the WYSIWYG editor makes it easier for you to edit and format their content without needing to have extensive knowledge of HTML code. Add text, images, tables, styles, and more, directly in the HTML Snippet component, confident that users will see your content just as it was designed.
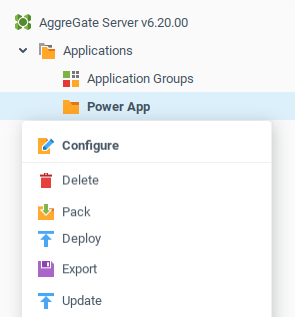
Major Usability Improvements to the Application Context
Make your application development process seamless and efficient with new features to the Application context. Create, share, deploy, and update applications in the Web UI with just a few clicks. Bundle resources into an application and export them as a plugin or a folder of resource configurations and templates.
Exported applications can be shared via a solutions store, version control system, or simple file transfer, making it simple for users to distribute their applications to others.
Deploy an application to create all application resources on the server, and as soon as a new version is installed, the update feature lets you update all resources to the latest version. Unneeded applications and all their resources can be removed safely and automatically just as easily as they can be deployed.


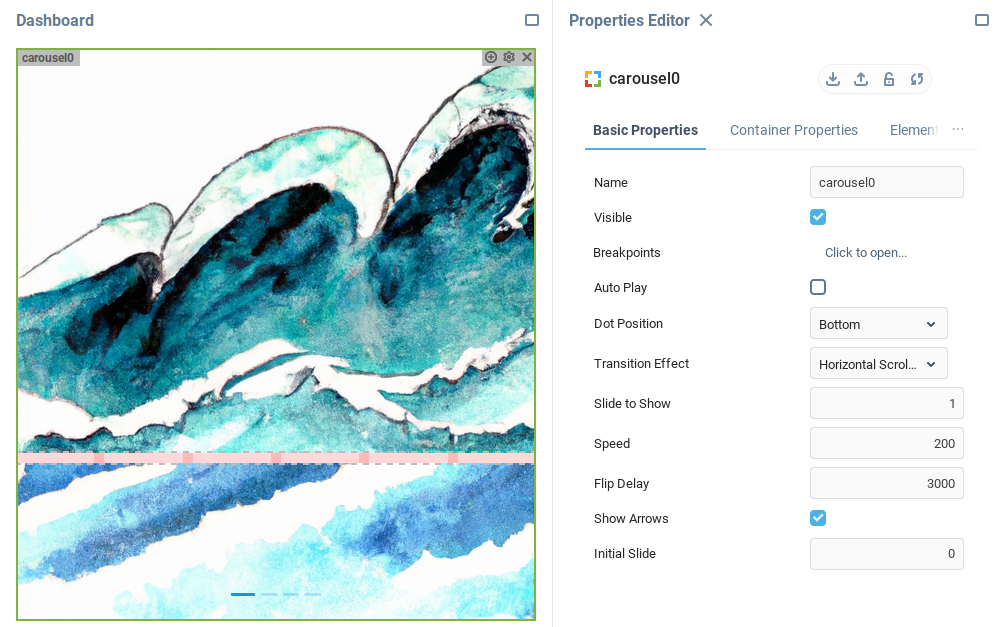
New UI Components
Enrich your dashboards with new components, the Carousel and Class Field List. The carousel component allows you to display one or more Simple Panel components on a series of slides. Users can flip through them one by one, making it easy to view a variety of content in an organized and user-friendly way. Showcase products, images, or other content, the Carousel component provides a sleek and modern design to impress your audience. The class field list component allows users to interact with one or more fields of a class instance, allowing you to create flexible displays with data directly from class instances.
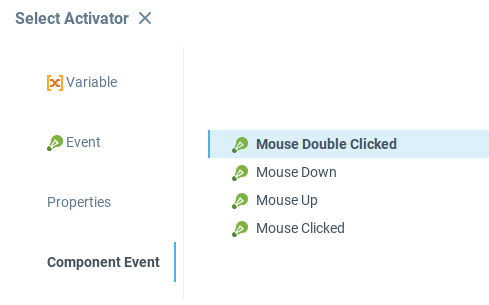
Expanded Mouse Events for all Web Dashboard Components
Create rich, interactive experiences for your users with the additional mouse events added to all web components. Whether users are using a mouse, touch screen or any other pointing device, you can access click, double click, mouse down (holding a click) and mouse up (releasing a click) events to improve the interaction with your dashboards.