Разметка панелей
Группа компонентов Panels , также известная как Контейнеры, объединяет особый тип веб-компонентов, которые выступают в качестве контейнера с настроенной компоновкой для других строительных блоков пользовательского интерфейса. Каждая панель поддерживает один и тот же набор типов компоновки на выбор и имеет свой уникальный подход к организации и показу вложенных компонентов на инструментальной панели.
Структура разметки
Несмотря на то, что сами по себе Панели являются больше контейнерами/компоновщиками, они соответствуют общим принципам структуры веб-компонентов с некоторыми оговорками. Панель всегда имеет Часть Контейнера, а Часть Элемента - это просто обертка <div> со свойствами CSS, которые зависят от выбранного типа компоновки панели.

Обертка, содержащая настройки свойств Компоновки, считается Корнем панели, подобно Корневой панели инструментальной панели.
Ключевым свойством, определяющим особенности разметки данной панели, является тип ее компоновки:
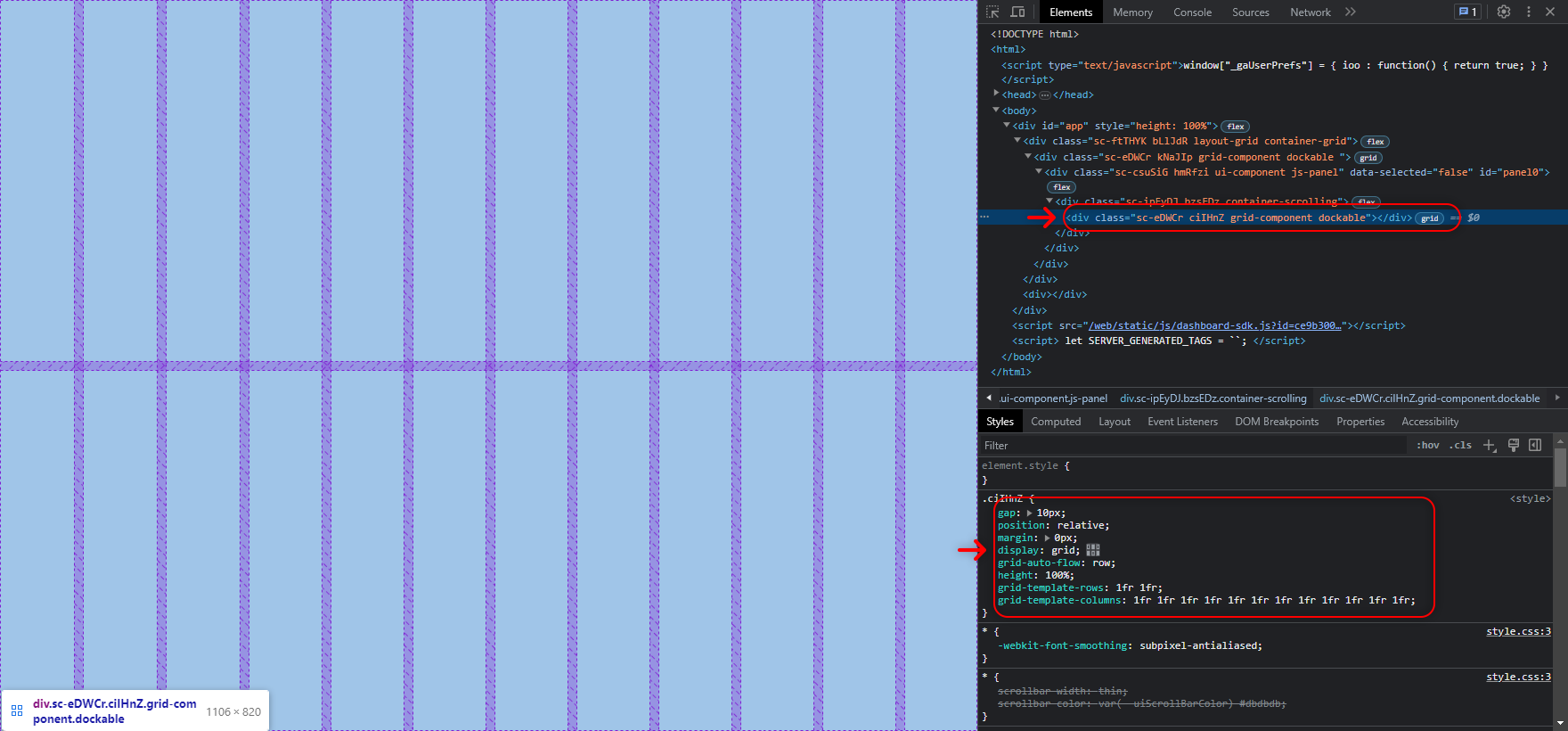
Сетка представляют собой родную конфигурацию CSS Grid, а её Корень, по сути, является компоновщиком. Ищите HTML атрибут
classсо значениемgrid-component, чтобы обнаружить панель с типом Сетка в разметке инструментальной панелиАбсолютные панели помечаются классом
absolute-componentи по умолчанию представляют собой пустые обертки без каких-либо значимых свойств.Все вложенные компоненты отображаются в соответствии со свойствами их Компонентов прямо в корневых узлах Сетки и Абсолютных панелей без дополнительного HTML-элемента между ними.
Плавающие панели начинаются с
<div>с классомdockable-componentи генерируют большое количество оберток внутри себя, даже если они пустые. Их стили можно задать в группе свойств Стиль элемента панели.
Влияние Компоновки на разметку вложенных Компонентов
Панель может обогатить Компоненты вложенных компонентов дополнительными обертками и атрибутами HTML в зависимости от значений свойств Компоновки:
Для Сетки влияние минимально. Компоненты, расположенные на этом типе макета, отображаются в потоке HTML с набором оберток по умолчанию и без добавления атрибутов. Свойства Компонентов, связанные с позицией, преобразуются в свойства CSS, определяющие их положение на
сетке.Панель с Абсолютным позиционированием заставляет вложенные компоненты иметь свойство CSS
position: absoluteотносительно Корня панели. Свойства Контейнеров компонентов, связанные с позицией, преобразуются в свойства CSSслеваисверху, привязывая их к определенной точке на макетеПлавающая панель добавляет новые атрибуты к существующим оберткам Контейнера компонентов, добавляет/заменит некоторые классы и создает еще два элемента
<div>между обертками:
<div id="{componentID}" data-tab-id="dock-{componentID}" role="tabpanel" class="dockable-layout dock-tabpane dock-tabpane-{state}" aria-labelledby="rc-tabs-<n>-tab-{componentID}">
<div class="dock-pane-cache">
<div class="... ... dock-layout-item">
<div class="... ... container-scrolling"> | Обратите внимание, при Плавающем типе компоновки классы крайнего элемента |